Sketch File
You can import a sketch file (.sketch) in a couple of ways. You can simply Drag & Drop your sketch file saved on your computer directly into your canvas.
Alternatively, you can import it using the file browser -
Importing into a new project

-
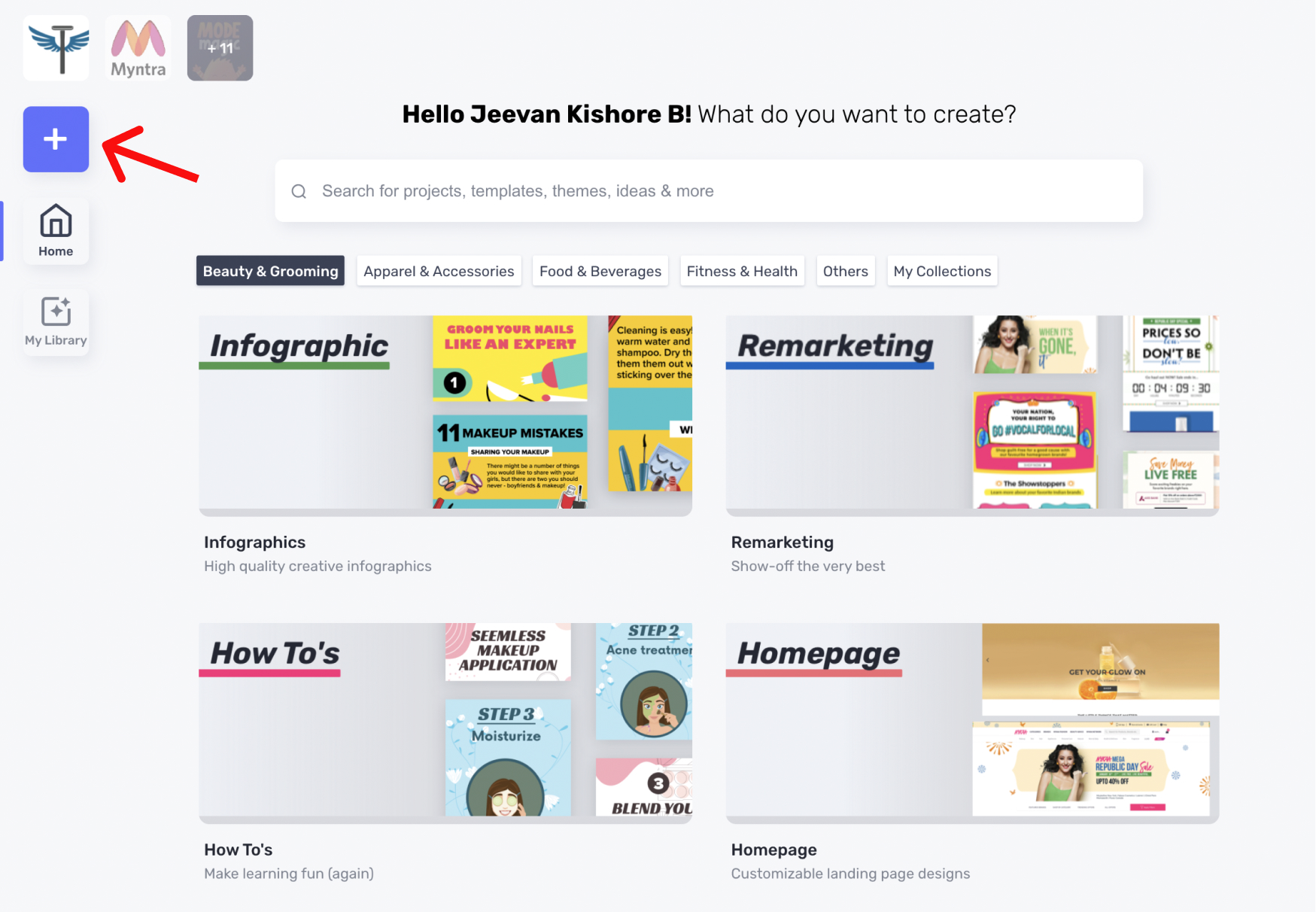
Click on the [+] icon on the Homepage and choose a use case
-
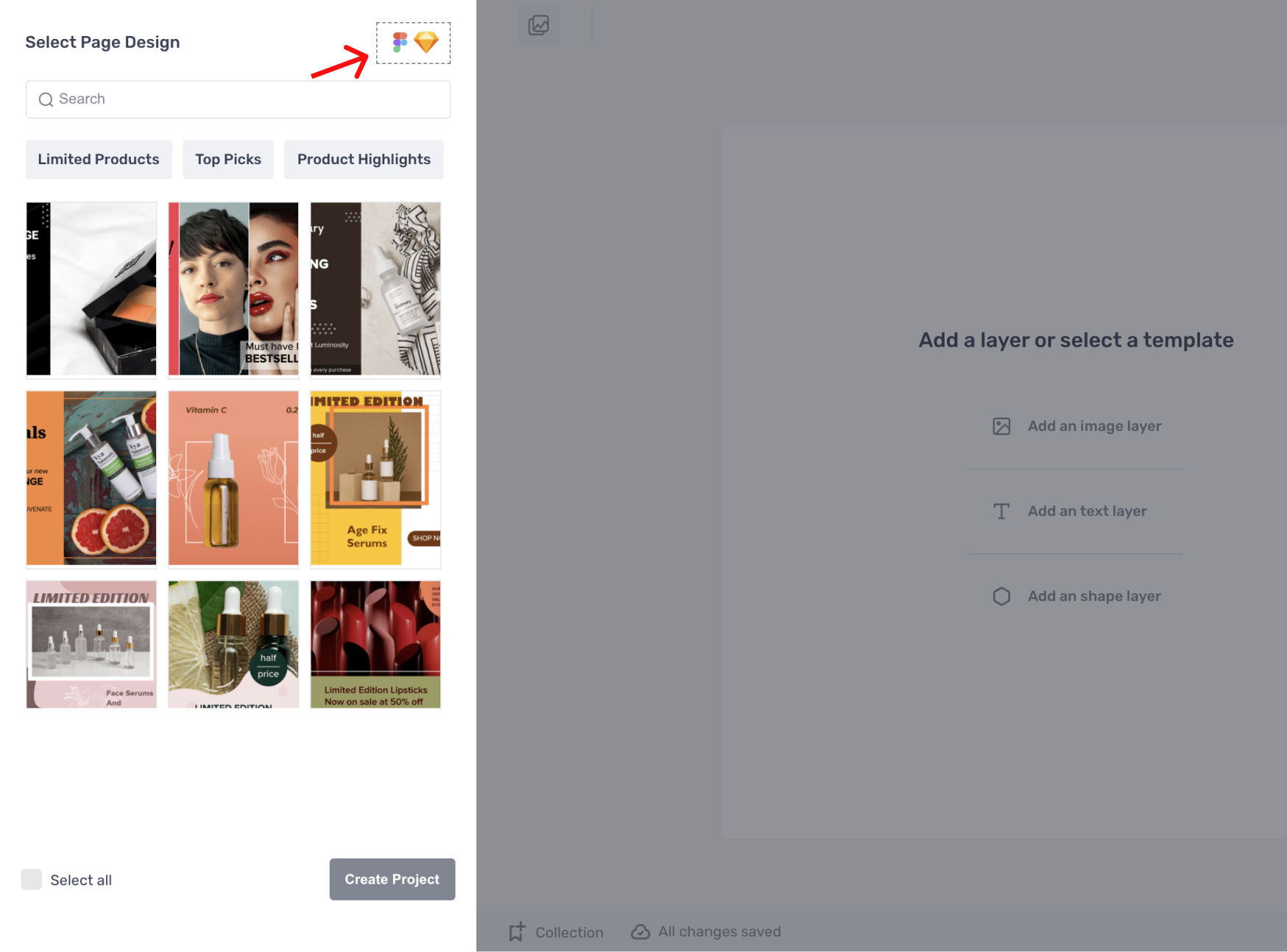
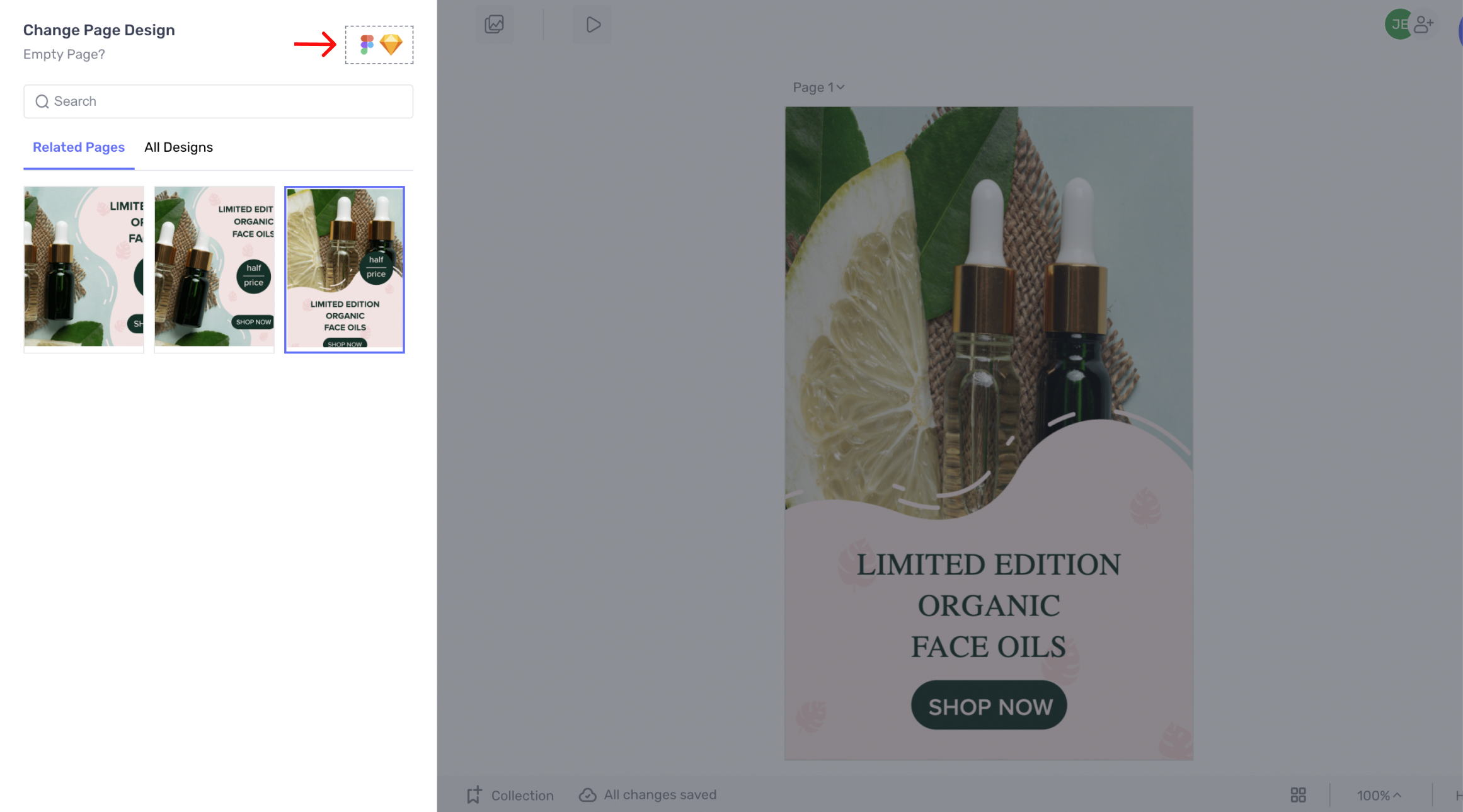
Now click the design file icons on the top-right corner of the Page Design Panel\

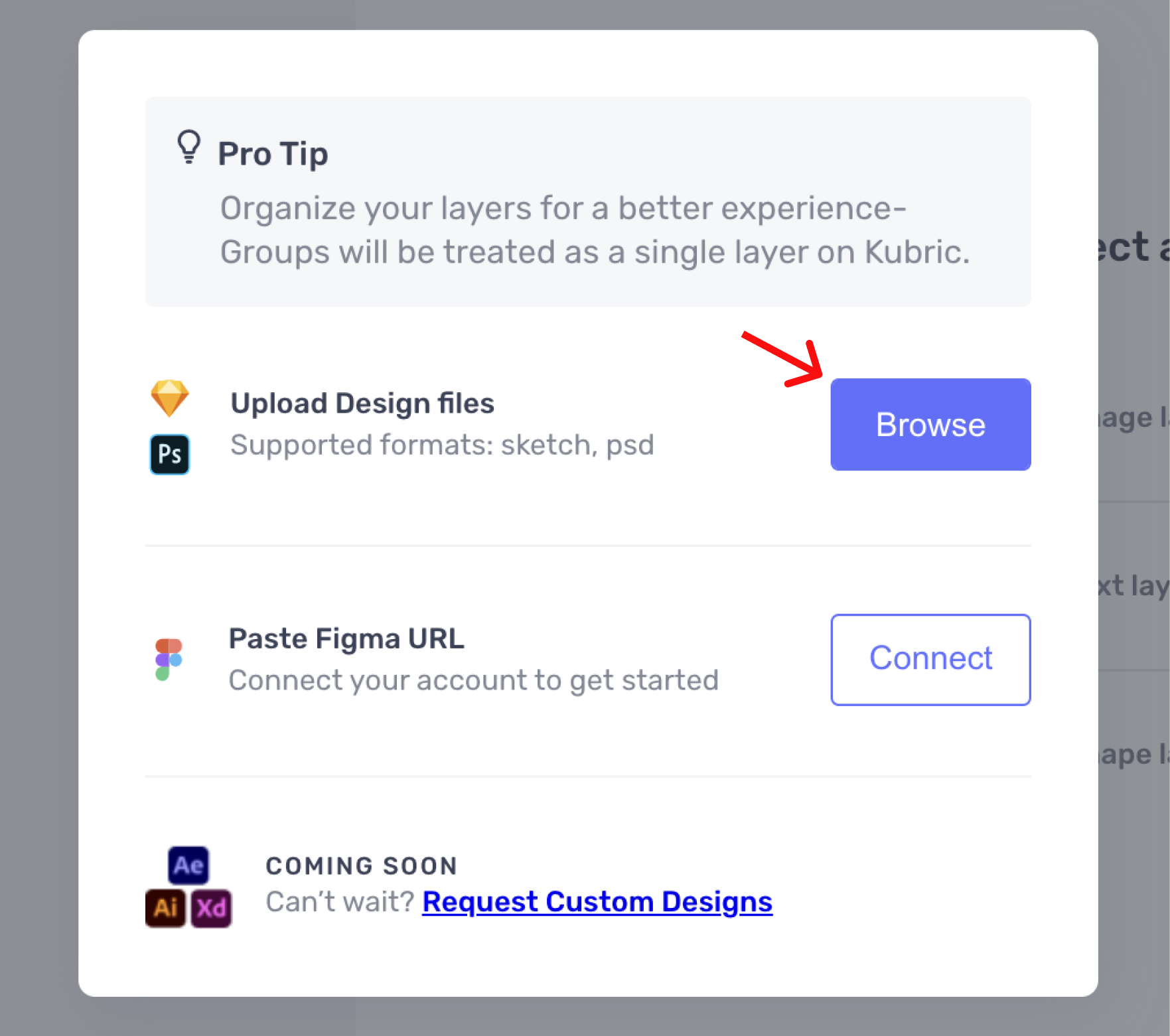
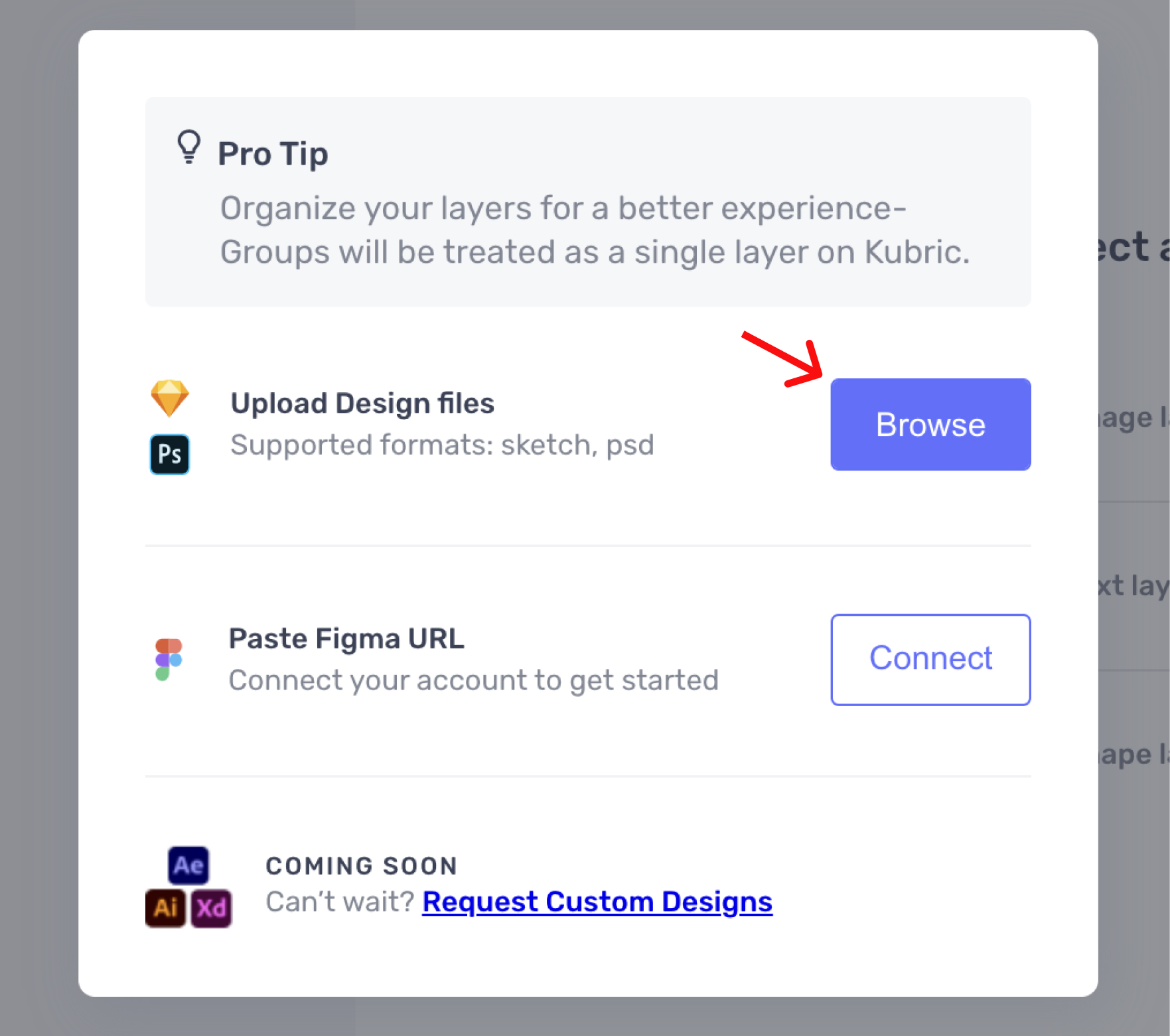
- On the modal that appears, click on the Browse button

- Locate and select the sketch file (.sketch) saved on your computer and then click Open
Depending on the file size, it can take a couple of seconds to finish the import process.
Importing into an existing Project
- Open the project from the Homepage.
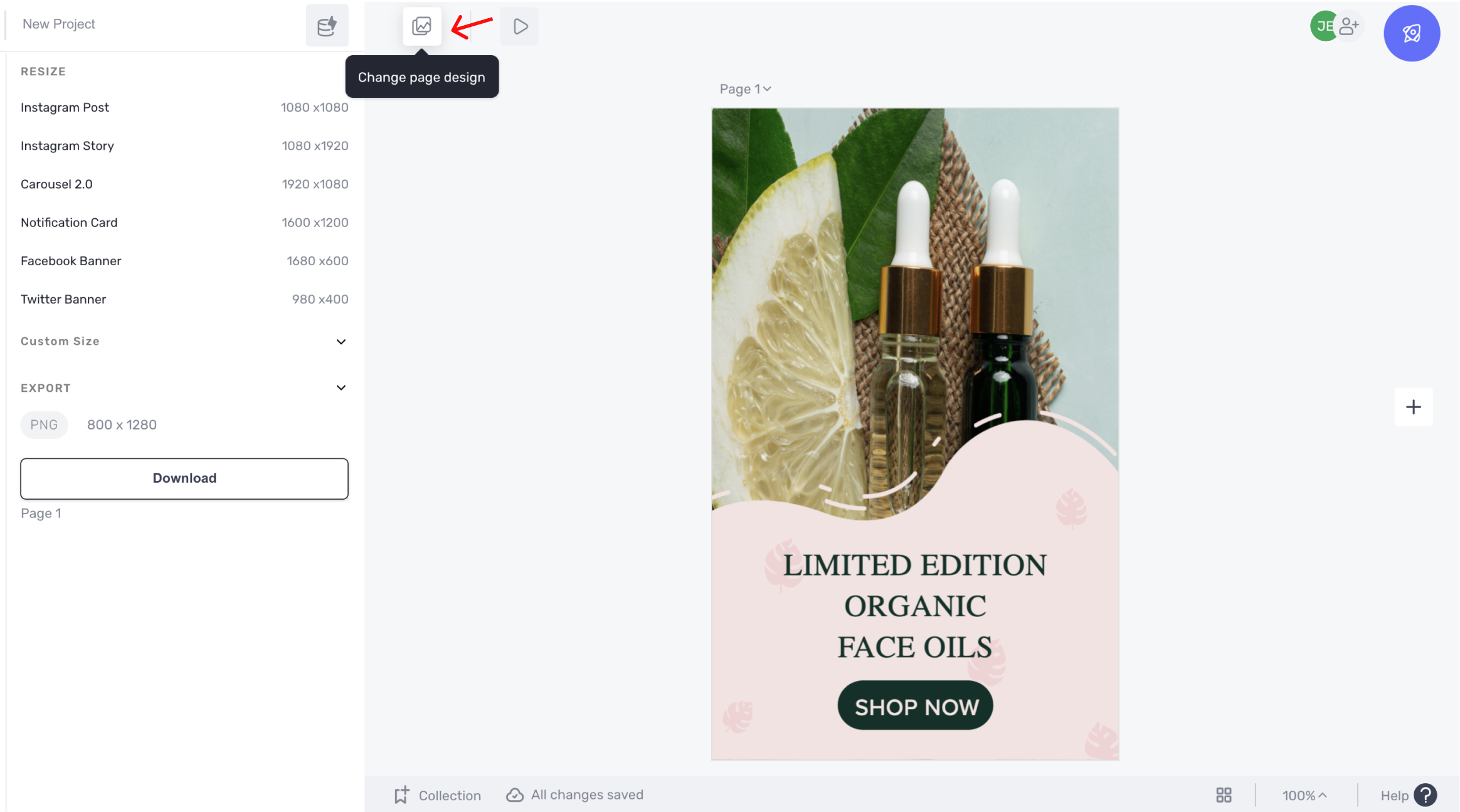
- Click on the Change Page Design icon located on the top of the canvas in the editor.

Now click the design file icons on the top-right corner of the Page Design Panel

- On the modal that appears, click on the Browse button

- Locate and select the sketch file (.sketch) saved on your computer and then click Open
Depending on the file size, it can take a couple of seconds to finish the import process.
Updated about 1 month ago
