Custom Checkout Integration
Step-by-step details for setting up a custom checkout provider for Mason apps
Merchants can integrate a custom checkout provider for accelerated checkouts. This is powered with the support of draft orders and redirecting users to the checkout provider, post-creation of this draft order. The custom checkout flow should support standard functionalities that are part of the default platform checkout flows e.g. Shopify checkout.
Pre-requisites for Integration
The custom checkout provider should support the following:
Custom Discounts
- Ability to pass custom discount to be applied on each item
Revenue Attribution
- Ability to specify attribution details in properties & tags of the default order
- Properties can be excluded from checkout UI (it's meant for internal bookkeeping)
- Tags should be displayed
Flow for custom checkouts
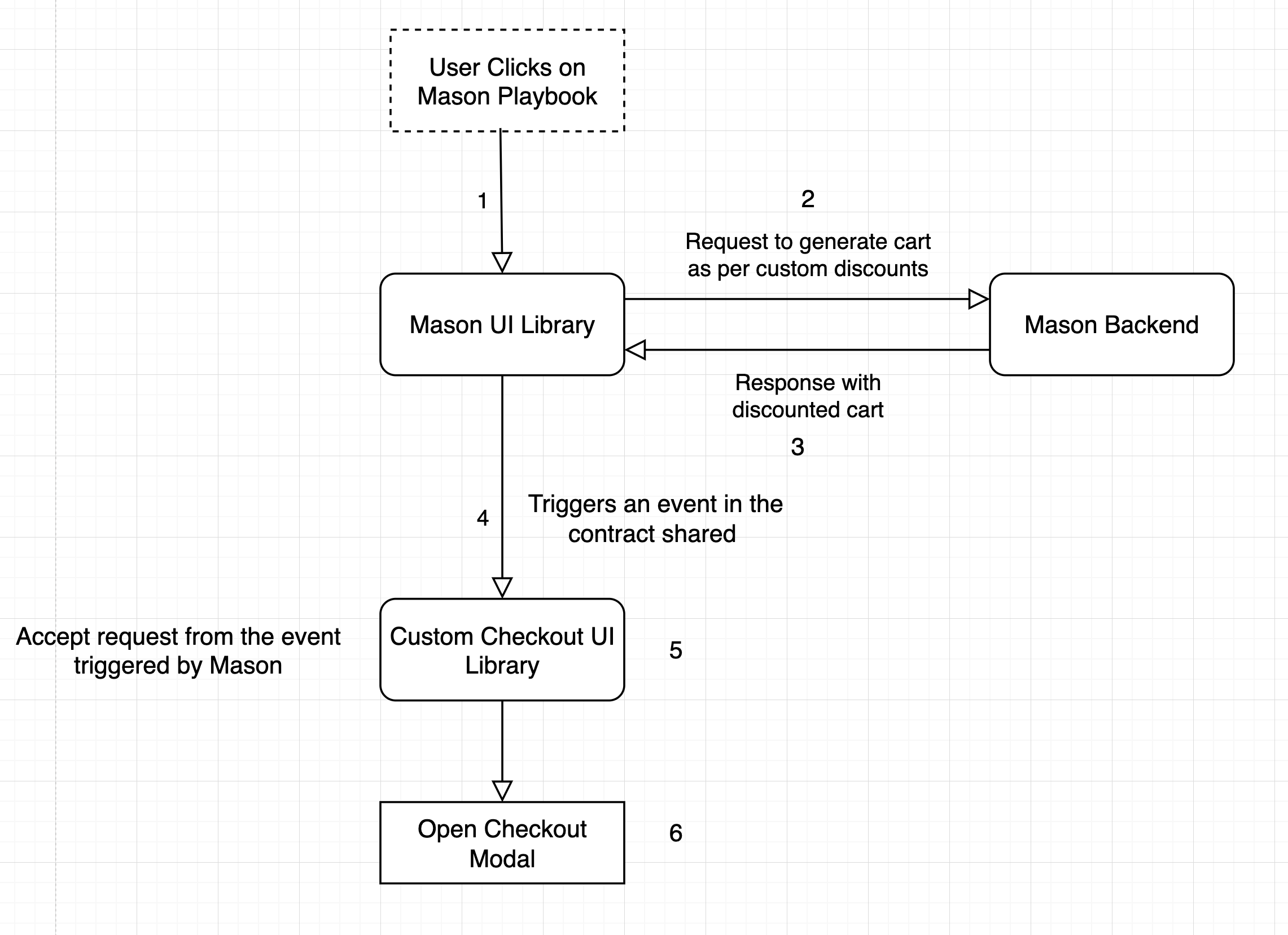
Flow Diagram

Flow Description
- The user clicks on the Mason playbook to checkout curated products with custom discounts
- Mason's UI library makes a backend call to create a discounted cart-like structure
- Mason's backend returns the discounted cart to the UI
- Mason's UI library triggers a post message ( window.postMessage ) on the browser to the Custom Checkout UI library as per the contract mentioned below. The checkout provider should listen to the window for this message and based on the metadata, identify it's coming from Mason
- Custom Checkout UI library will process the discounted cart
- Custom checkout will open a modal from where the user will go through the checkout
POST Message Contract
{
"messageType":"WEBSITE_APP_EVENT",
"messageAuth":{
"apiKey":"dummy",
"app":"MODE_MAGIC"
},
"messageData":{
"actionType":"CART_CREATE",
"payload":{
"cart":{
"items":[
{
"id":"43497948545272", # variant id
"quantity":2,
"properties":[ # For attribution. Same as required by Shopify
{
"name":"<key1>",
"value":"<val1>"
}
],
"line_price":{
"sub_total":"699.00", # per quantity
"discounts":[
{
"code":"Discount title", # code for display
"amount":"75.00" # pass per quantity value here
},
{
"code":"discount2",
"amount":"25.00"
}
]
}
}
],
"discounts":[
{
"type":"CUSTOM_DISCOUNT",
"code":"Discount title",
"amount":"150.00" # all item level discount for all quantities combined
}
],
"tags":[
"Created By ModeMagic"
]
},
"sig":"<>",
"timestamp":"<int>", # epoch_time
"is_custom_cart":"<bool>" # True if side cart drawer else False if widget popup
}
}
}OLDER Contract ( Deprecated )
{
"api_key": <> # To uniquely identify the Shopify store in their system
"items": [<>], "discounts": [<>],"tags": ["Created By ModeMagic"],"sig": <>
}
Fields Details
- messageAuth - contains auth-related fields
- apiKey - To uniquely identify the Shopify store in their system
- app ( "MODE_MAGIC" ) - To know which app is sending event, in this case it will always be "MODE_MAGIC"
- messageData -> actionType - identifies the action. For now it will always be
CART_CREATE. In future, to support more events for different actions, we can leverage this field - messageData -> payload -> cart - contains cart-related information
-
Items - containing details of the product & variant being bought & quantity
-
Items -> line_price -> discounts - which needs to be applied to items
-
Discounts - The combined discount value applied at each item level Can be used to show on the Checkout Page. Else show discount at each item level above ]
-
Properties - in each item containing the attribution information
-
Tags - to be shown with the order in the Shopify dashboard
-
- messageData -> payload
- Sig - It is the signature created using the whole payload above ( without the sig field ) and the common key shared between Mason & Checkout provider. To ensure data is not tempered, this key can be used by the checkout provider to validate the payload.
- The signature is created using HMAC-SHA256 by creating the string from json after sorting the json by keys ( to ensure across languages we can keep output consistent )
- is_custom_cart - To know if the event is coming from Cart Drawer ( value false ) or Custom Cart ie from widget pop-up ( value True )
- timestamp - epoch timestamp representing the time when the cart was created ( may be used to discard old cart is they are created more than X days/hours ago )
- Sig - It is the signature created using the whole payload above ( without the sig field ) and the common key shared between Mason & Checkout provider. To ensure data is not tempered, this key can be used by the checkout provider to validate the payload.
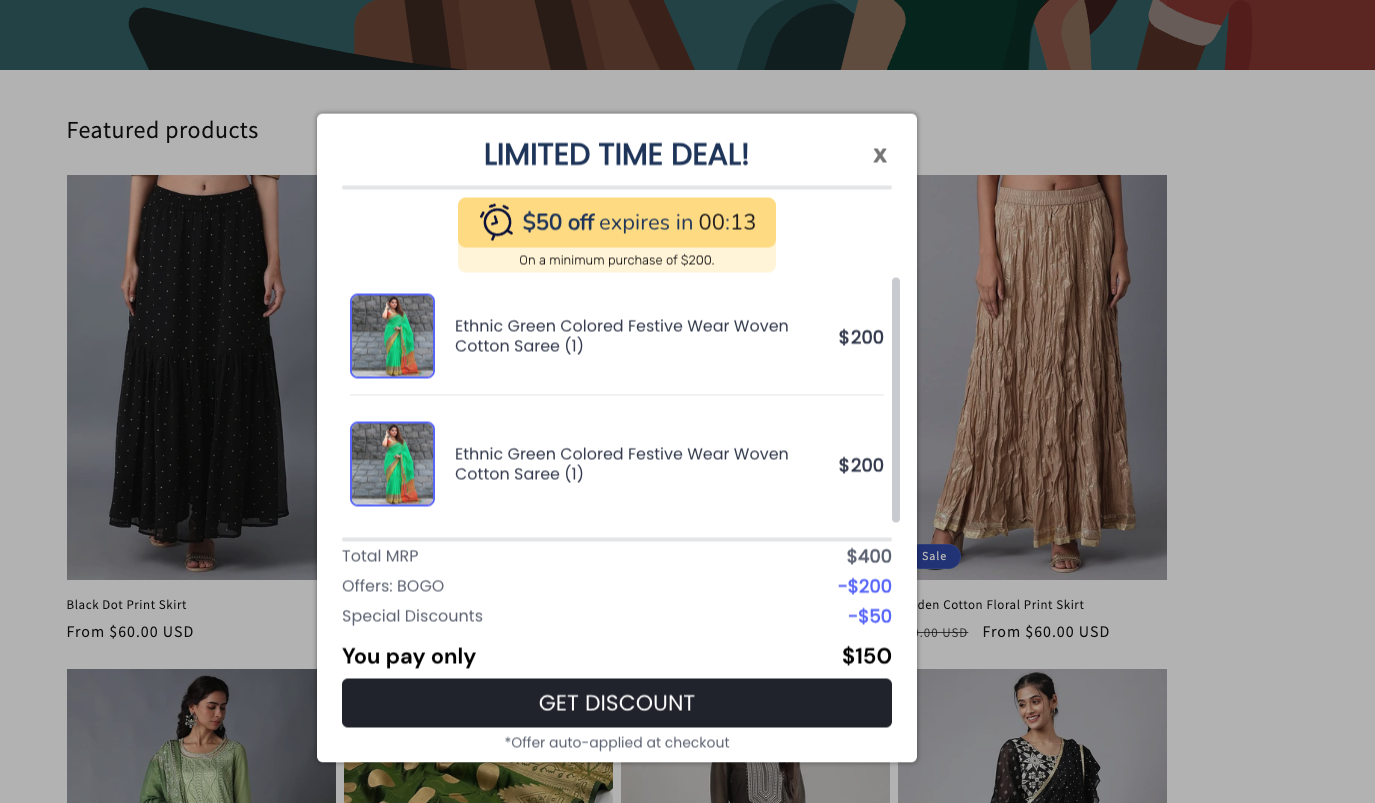
Mason Playbook Sample

Updated about 1 month ago
